
こんにちは、えむしです。
今回は、記事やエントリーのタイトルの横にちょっとしたアイコンをつけるカスタマイズをしてみようと思います。
付けてる人も多いと思いますが、なにも付けていない方はちょっとしたアクセントに如何でしょう?
ただ今サイトの模様替え中です。
 以下のサイトを参考にさせていただきました。
ありがとうございます。
以下のサイトを参考にさせていただきました。
ありがとうございます。
先ずはfontawesome
さくっとやり方を。
タイトル下にfontawesomeを呼び出し。
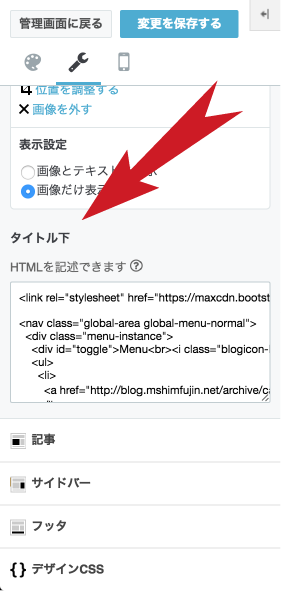
場所は「デザイン」→「カスタマイズ」→「ヘッダー」→「タイトル下」です。

ここをクリックして

以下を一番上にコピペ。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css">
もう別でfontawesome呼び出してるーって人は必要ありません。 次に進んでください。 新しいアイコンが使いたいって方は上のコードと置き換えておいてください。4.6.3が最新です。(2016年9月28日現在)
次にcss
今度はここを開きます。
以下のコードを一番下なんかにコピペ。
/* hatena-module-titleの手前にアイコンを付ける */ .hatena-module-title:before { font-family:"FontAwesome"; content:"\f06c";/* アイコンを変えたいときはココを変更 */ color:#5d5d5d;/* アイコンの色 */ font-size:18px;/* アイコンの大きさ */ margin-right:9px;/* 文字列までの距離 */ }
完成です。

つけたいアイコンの色や、タイトルのフォントサイズ等は各々環境が違うと思うのでそこはご自分で調整お願いします。
色の見本はこちらを参考にされてはいかがでしょう。 www.colordic.org webdesignrecipes.com
アイコンをデフォルトの物から変更する
アイコンを変更したい時は、アイコンのUnicodeを調べます。
調べ方は、
fontawesome.io
こちらから、好きなアイコンを選んでクリック。
今回は汎用性の高そうなチェックマークを選ぶ事にします。
こちらをクリック。

で、開いてUnicodeを調べます。

見ると、「f00c」である事がわかったので
「f06c」を消して、入力。
cssはこんな感じに。
/* hatena-module-titleの手前にアイコンを付ける */ .hatena-module-title:before { font-family:"FontAwesome"; content:"\f00c";/* アイコンを変えたいときはココを変更 */ color:#5d5d5d;/* アイコンの色 */ font-size:18px;/* アイコンの大きさ */ margin-right:9px;/* 文字列までの距離 */ }
再び完成図。

簡単です。
応用
ちょっと書き換えるだけでエントリータイトルの手前にもアイコンをつけられます。
完成図

エントリータイトルの前に◎がついていますね。
こんな感じにするには以下のコードを貼り付けてください。
/* entry-titleの手前にアイコンを付ける */ .entry-title:before { font-family:"FontAwesome"; content:"\f140"; color:#5d5d5d; font-size:30px; margin-right:0px; }
marginが0px残っているのはカスタマイズ用です。不要な人は削除してください。
アイコンのサイズや、タイトルまでの距離は上を参考にどうぞ。
以上です。
なお、見出しの横にアイコンをつけるやり方は、参考にさせていただいたサイトに乗っていますので割愛します。
ここで解説すると丸写しになっちゃいますしね…。
大見出しがh3、中見出しがh4、小見出しがh5ですよ。
ではでは、また次の記事で…
CSSに詳しいブロガーさんがよく紹介されているオススメ解説本。

