
こんにちは、えむしです。
今回はページトップに戻るボタンを設置する方法をご紹介します。 素人なもので、何か間違いなど有りましたらコメント欄にてご指摘お願いします…。
こちらを参考にさせていただきました。
以下はカスタマイズの記事まとめです。 http://blog.mshimfujin.net/archive/category/web%E3%83%87%E3%82%B6%E3%82%A4%E3%83%B3blog.mshimfujin.net
完成図

カーソルが重なる前

カーソルが重なった後
ちょっと大きい画像になってますが、こんなボタンが右下に設置されます。
まずはfontawesomeを呼び出します。
まずはfontawesomeを呼び出すための以下のコードをぺたり。
fontawesomeってなーに?って人はこちらをチェック →楽して便利!Webアイコンフォント『Font Awesome』の使い方と活用 Tips - HAM MEDIA MEMO
もう貼ってるよって方は、この見出し分の記事をまるまるパスして下さい。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
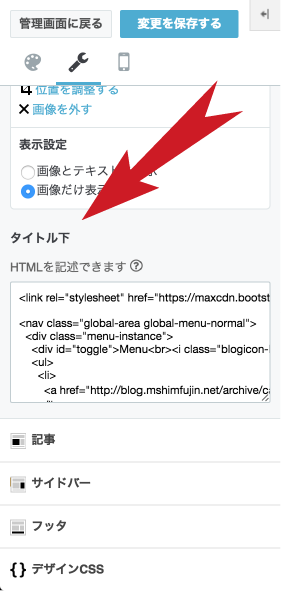
場所は「デザイン」→「カスタマイズ」→「ヘッダー」→「タイトル下」です。


フッタのhtml記述エリアにコピー
次は以下のコードを貼ります。
<!-- トップへ -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script>
$(function () {
/** ページトップ処理 **/
// スクロールした場合
$(window).scroll(function() {
// スクロール位置が200を超えた場合
if ($(this).scrollTop() > 200) {
$('#pagetop').fadeIn();
} else {
// ページトップへをフェードアウト
$('#pagetop').fadeOut();
}
});
// ページトップクリック
$('#pagetop').click(function() {
// ページトップへスクロール
$('html, body').animate({
scrollTop: 0
}, 300);
return false;
});
})(jQuery);
</script>
<a id="pagetop" href="#top" class="page_top" style="display: none;"><i class="fa fa-arrow-up fa-3x" aria-hidden="true"></i></a>

矢印のアイコンを別なものに変えたいのであれば、fontawesomeを参考にしてfa fa-arrow-up fa-3xの部分を任意のものに変更して下さい。「」こんなのとか「」こんなのもありますよ
最終列の
<i class="fa fa-arrow-up fa-3x" aria-hidden="true"></i>
を削除して、「トップへ」などの文章を入力してもらっても構いません。
その場合は最初fontawesomeの呼び出しは必要はなくなります。
最後はデザインCSS
下記のコードをまるっとコピー
/* ページトップへ戻るボタン */ #pagetop { position:fixed; bottom:7px; right:7px; padding:10px 12px; color: #353535; /* 文字色 */ font-size:16px; text-decoration:none; background: linear-gradient( -45deg, #fff 25%, #f4f4ed 25%, #f4f4ed 50%, #fff 50%, #fff 75%, #f4f4ed 75%, #f4f4ed ); background-size: 4px 4px; border: 3px solid #c9c19f; /* ボーダーの色 */ border-radius: 50%; /* ボタンの丸み */ opacity: 0.6; /* ボタンの透明度 */ z-index: 99; } /* ページトップへ戻るボタン:ホバー時 */ #pagetop:hover { color: #ffffff; /* 文字色 */ background:#c9c19f;/* 背景色 */ }

これで終わりですよ。
こちらでは書きませんが参考にさせていただいたサイトさんにはボタンの位置の微調整の仕方なんかも解説されていています。
| #c9c19f | #f4f4ed |
当サイトのボタンの色見本です。
www.colordic.org
webdesignrecipes.com
それぞれのブログにあったカラーがあると思うので、色の決め方はこの辺りを参考にされると良いと思いますよ。
ゼヒ参考にしてみてください。
ではでは…また別記事で。
追記
2016年09月25日現在のボタン。
/* ページトップへ戻るボタン */ #pagetop { position:fixed; bottom:45px; right:5px; padding:10px 10px; color: #353535; /* 文字色 */ text-decoration:none; background: linear-gradient( -45deg, #fff 25%, #f4f4ed 25%, #f4f4ed 50%, #fff 50%, #fff 75%, #f4f4ed 75%, #f4f4ed ); background-size: 4px 4px; border: 3px solid #5d5d5d; border-radius: 5%; opacity: 0.6; z-index: 99; } /* ページトップへ戻るボタン:ホバー時 */ #pagetop:hover { color: #ffffff; /* 文字色 */ background:#5d5d5d; } /* トップページのコメントを非表示に */ .page-index .comment-box { display: none; }
CSSに詳しいブロガーさんがよく紹介されているオススメ解説本。
